<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>混合现实设计规范</title>
</head>
<body>
<h1>混合现实设计规范</h1>
<h2>引言</h2>
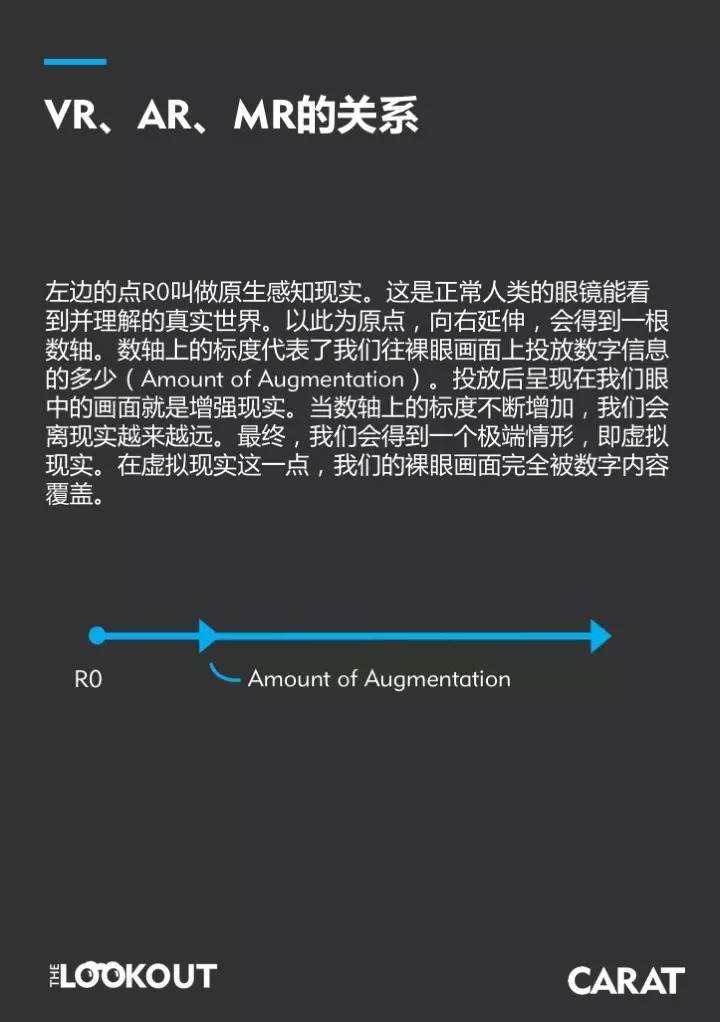
<p>随着科技的发展,混合现实(Mixed Reality,MR)技术逐渐成为人们关注的焦点。混合现实设计是将虚拟现实(Virtual Reality,VR)和增强现实(Augmented Reality,AR)技术相结合,创造出一种全新的交互体验。为了确保混合现实应用的品质和用户体验,制定一套完整的设计规范至关重要。</p>
<h2>设计原则</h2>
<p>在混合现实设计中,以下原则应贯穿始终:</p>
<ul>
<li><p>用户体验至上:设计应以用户为中心,关注用户的情感、认知和操作需求。</p></li>
<li><p>技术可行性:确保设计在现有技术条件下可行,并考虑到未来技术的发展趋势。</p></li>
<li><p>跨平台兼容性:设计应考虑在不同设备上的兼容性和一致性。</p></li>
<li><p>安全性:确保用户数据的安全性和隐私保护。</p></li>
</ul>
<h2>界面设计</h2>
<p>界面设计是混合现实应用的重要组成部分,以下是一些关键点:</p>
<ol>
<li><p>简洁直观:界面应简洁明了,避免过于复杂的操作流程。</p></li>
<li><p>交互方式:根据不同的应用场景,选择合适的交互方式,如手势、语音、眼动等。</p></li>
<li><p>视觉设计:采用符合品牌形象和用户喜好的视觉元素,提升用户体验。</p></li>
<li><p>反馈机制:及时给予用户操作反馈,提高用户对应用的理解和信任。</p></li>
</ol>
<h2>内容设计</h2>
<p>内容设计是混合现实应用的核心,以下是一些建议:</p>
<ul>
<li><p>故事性:构建具有吸引力的故事情节,引导用户深入体验。</p></li>
<li><p>教育性:提供有价值的信息和知识,满足用户的学习需求。</p></li>
<li><p>娱乐性:结合趣味性元素,提升用户参与度和满意度。</p></li>
<li><p>互动性:鼓励用户参与,增强用户与虚拟环境的互动。</p></li>
</ul>
<h2>性能优化</h2>
<p>为了保证混合现实应用的流畅运行,以下性能优化措施至关重要:</p>
<ol>
<li><p>硬件适配:针对不同硬件设备进行优化,确保应用在不同设备上的性能表现。</p></li>
<li><p>资源管理:合理分配和优化资源,减少内存占用和计算量。</p></li>
<li><p>渲染优化:采用高效的渲染技术,降低延迟和卡顿。</p></li>
<li><p>网络优化:针对网络环境进行优化,提高数据传输效率。</p></li>
</ol>
<h2>测试与反馈</h2>
<p>在混合现实应用开发过程中,测试和反馈是不可或缺的环节:</p>
<ul>
<li><p>用户测试:邀请目标用户参与测试,收集用户反馈,不断优化应用。</p></li>
<li><p>性能测试:对应用进行性能测试,确保在各种场景下都能稳定运行。</p></li>
<li><p>安全测试:对应用进行安全测试,确保用户数据的安全性和隐私保护。</p></li>
<li><p>持续更新:根据用户反馈和市场需求,持续更新应用,提升用户体验。</p></li>
</ul>
<h2>总结</h2>
<p>混合现实设计规范是一套全面的指导原则,旨在确保混合现实应用的品质和用户体验。通过遵循这些规范,设计师和开发者可以创造出更具吸引力和实用价值的混合现实应用,为用户带来全新的交互体验。</p>
</body>
</html>转载请注明来自河南军鑫彩钢钢结构有限公司,本文标题:《混合现实设计规范:混合现实技术的基本特征 》
百度分享代码,如果开启HTTPS请参考李洋个人博客














 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...